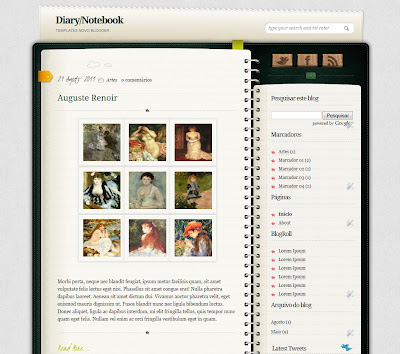
This week I was charmed by this theme for wordpress, created by Site5.come decided to share it with Blogger users:
settings:
Search
search for:
<div id='topSearch'>
<form action='http://diary-notebook-template.blogspot.com/search' id='searchform' method='get'>
where is bold, put the name of your blog
Social Icons
search for:
Twitter Updates
search for:
change what is in bold for your nick on Twitter
JavaScript
This theme uses a series of scripts. For your safety, stay codes on your site preferably and replace the url's on:
<!-- Begin Social Icons -->change what is in bold for their urls
<div id='socialIcons'>
<ul><li><a class='twitter tip' href=' http://twitter.com/ArianeN_' title='Follow Us on Twitter!'>Follow Us on Twitter!</a></li><li><a class='facebook' href=' https://www.facebook.com/pages/xxxxxxxxxx/your id' title='Join Us on Facebook!'>"Join Us on Facebook!</a></li>
<li><a class='rss' href='http://feeds2.feedburner.com/TemplatesNovoBlogger'title='RSS'>RSS</a></li>
</ul>
<a href='http://templatesparanovoblogger.blogspot.com/2009/02/templates-novo-blogger.html' id='butContact'>Contact</a>
</div>
<!-- End Social Icons -->
Twitter Updates
search for:
<div id='twitter'><h3>Latest Tweets</h3>
<script>
$(function(){$("#twitter").tweet({
avatar_size: 24,
count: 3,
username: "ArianeN_",
change what is in bold for your nick on Twitter
JavaScript
This theme uses a series of scripts. For your safety, stay codes on your site preferably and replace the url's on:
<script src='http://www.wpdiarytheme.com/preview/wp-content/themes/diary/js/jquery-1.4.2.min.js' type='text/javascript'/>The script prettyPhoto (it's worth visiting the site and know all the resources available) allows visualization of images in Lightbox style. To use this feature, add the code from the image the words: rel = 'prettyPhoto', as in the example below:
<script src='http://www.wpdiarytheme.com/preview/wp-content/themes/diary/js/jquery.tweet.js' type='text/javascript'/>
<script src='http://www.wpdiarytheme.com/preview/wp-content/themes/diary/js/jquery.prettyPhoto.js' type='text/javascript'/>
<script src='http://www.wpdiarytheme.com/preview/wp-content/themes/diary/js/custom.js' type='text/javascript'/>
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqcvFljvAVd_8qjqOak648zGe-SYwdD_rb3jV7IhJ280nmU_h1Vdbzhz2TE0qxywg5GM7QnM4lvrf-2MPI7dofnuf-Fqd5uXiuAdzd2hI2_d94doJeInLZgC8YIFfOFNivHRNbGA2moo6r/s1600/bg3.jpg" imageanchor="1" rel="prettyPhoto"><img border="0" height="266" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqcvFljvAVd_8qjqOak648zGe-SYwdD_rb3jV7IhJ280nmU_h1Vdbzhz2TE0qxywg5GM7QnM4lvrf-2MPI7dofnuf-Fqd5uXiuAdzd2hI2_d94doJeInLZgC8YIFfOFNivHRNbGA2moo6r/s400/bg3.jpg" width="400" /></a></div>
To use the gallery (see the demo in the first post) to add the image code snippet: rel = "prettyPhoto [pp_gal]"
To use other resources, visit the developer's website.
It is prohibited to remove the credits of the author and TNB.