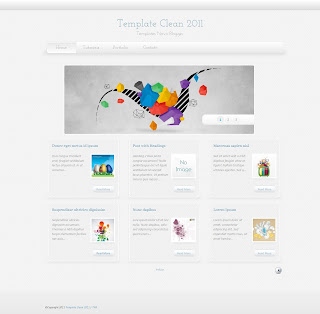
Super Clean Blogger Template
Template Super Clean
The Super Clean Template contains:
Horizontal Menu
to edit the menu links, porcure by:
<div id='menu'>
<ul>
<li class='selected'>
<a href='Link 01'>Home</a></li>
<li><a href='Link 02'>Tutoriais</a></li>
<li><a href='Link 03'>
<li><a href='Link 04'>Contato</a></li>
</ul>
</div>

Demo| Download

slide
this model slide found in World Blogger blog, where you will find a detailed tutorial on how to edit it. To edit the links and images, look for:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='galeria'>
<div class='main_view'>
<div class='window'>
<div class='image_reel'>
<a href='url do post' rel='1'><img alt='' src='url da imagem 01'/></a>
<a href='url do post' rel='2'><img alt='' src='url da imagem 02'/></a>
<a href='url do post' rel='3'><img alt='' src='url da imagem 03'/></a>
</div></div>
<div class='paging'>
<a href='' rel='1'>1</a>
<a href='' rel='2'>2</a>
<a href='' rel='3'>3</a>
</div></div>
</div>
</b:if>
if you do not wish to display the slide, just delete all the code above.
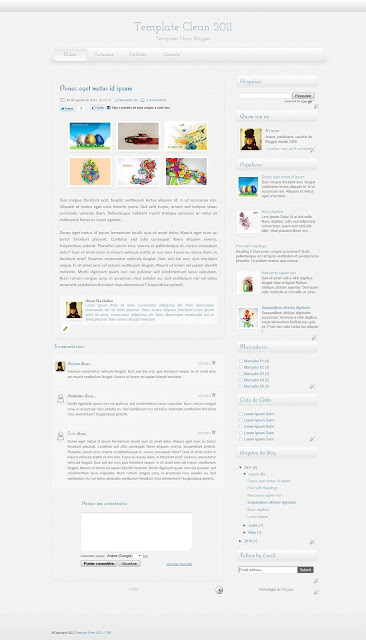
Summary of posts on Home and Auto Markers and Archives pages. When there is no image in the post, a replacement image appears.
Lightbox effect on images. (prettyPhoto)
To use this effect, follow the explanations of the post template Diary.
At the end of each post you'll see a box with your avatar and author information. To edit it, click Expand Widget Template and look at the excerpt below:
<!-- Post-Autor -->
<div class='post-autor'>
<span class='autor-avatar'><img src='url do avatar'/></span>
<span class='autor-descrição'>
<h4>Título</h4>
<p>Descrição do autor.......................</p>
</span>
</div>
<div class='post-autor'>
<span class='autor-avatar'><img src='url do avatar'/></span>
<span class='autor-descrição'>
<h4>Título</h4>
<p>Descrição do autor.......................</p>
</span>
</div>
The scripts for the functioning of the effect-prettyPhoto Lightbox (accompanying the xml file) should be hosted and put their url's, replacing what is in bold:
<script src='http://jquery-1.4.2.min.js' type='text/javascript'/>
<script src='http://jquery.prettyPhoto.js' type='text/javascript'/>
<script src='https/prettyphoto/custom.js' type='text/javascript'/>
<script src='http://jquery.prettyPhoto.js' type='text/javascript'/>
<script src='https/prettyphoto/custom.js' type='text/javascript'/>
I hosted my scripts on google sites and work perfectly, but, it seems, do not work for those who have self-control, so I recommend you seek the best alternative for each case.
No way link from New Blogger Templates (TNB) should be changed or removed from the footer template.
I hope you enjoy :)