Free Blogger Templates 2014 - Bloggerest Blogger Template 2014
Free Blogger Templates 2014 - Bloggerest Blogger Template 2014
Free Blogger Templates 2014 - Bloggerest Blogger Template 2014
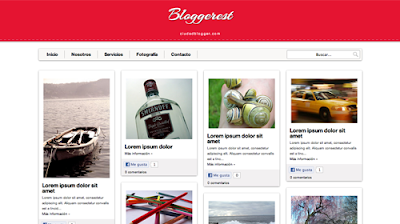
Bloggerest is a free template inspired by Pinterest, although not a replica (or intended Serla) perfect for photography blogs, or blogs where images play an important role.
The template design is somewhat minimalist, dominated by red and white with a touch of gray. The title of the blog as well as the titles of the gadgets use a calligraphy type font to give it an elegant look.
The header takes up 100% width of the page at the same time to be floating. The images on the cover have opacity when hovering and these lead to the entrance when clicking on them, it also shows the thumbnail of the video when they are hosted on YouTube and when there is an image that precedes it.

DEMO DOWNLOAD
How To Upload Blogger Templates
More Blogger Templates
Name: Bloggerest
Designer: The Colt
Compatibility: Google Chrome, Mozilla Firefox, Safari, Opera, Internet Explorer
Features: Template for Blogger 2 columns, 980px wide, Pinterest style entries, Floating Head, Colors minimalist Comments posted it author, buttons to share.
Includes: XML template, installation instructions, License
Personalisation:
The header has a height of 124px so it is recommended to use a logo that does not exceed the measure.
The menu template is the horizontal menu with sub-tabs and integrated browser, so that entry will see a little more about customization. In the template you can identify the menu label <div id='menu Wrapper'>
The way of writing is like the entries as you would always, however, if your entry contains only an image, or a video, without any text, you have to give one or more line breaks (ENTER) to end of the code of your image or a video, because if you do not form the image thumbnail and will distort.
It is compatible with all popular browsers (above what is specified) according to the latest current version of each.
The magazine can display system using many entries on the cover because the cover entries do not load completely, allowing blog loading speed. The few images that use the template are hosted directly on base 64 so it will not depend on any external service to load them.
I hope it's your entire satisfaction, you enjoy it, and not to remove the credits: P
UPDATE 4/abr/2013
If you do not see the Layout tab sidebar, go to Template | Edit HTML and remove these parts in red:
<b:if cond='data:blog.pageType != "index"'>That will make the sidebar appears in the Design section. If you notice that you with that change takes a little longer to load the front page of the blog, or if fewer entries appear, put that code again after making all desired changes in the sidebar.
<b:if cond='data:blog.pageType != "archive"'>
<b:if cond='data:blog.homepageUrl != data:blog.url'> <div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Label1' locked='false' mobile='yes' title='Categorías' type='Label'/>
<b:widget id='PopularPosts1' locked='false' mobile='yes' title='Entradas populares' type='PopularPosts'/>
<b:widget id='BlogArchive1' locked='false' mobile='yes' title='Archivo del blog' type='BlogArchive'/>
</b:section>
</div> </b:if>
</b:if>
</b:if>