Free Blogger Templates 2014
Free Blogger Templates 2014 - MBT Church Blogger Template 2014
Free Blogger Themes 2014 - MBT Church Blogger Theme 2014
MBT Church Theme is a two column blogger template three footer, neutral background color, right sidebar, good design blogs for tips, tricks, tutorials blogging, including some features:
Blogger navigation bar invisible by default
Widget RSS / Email Subscription Form Widget
Built-in Pop up image effect
Beautiful Social Bookmarking Icons
Related Post Widget
Author's comments appear in a different style
3D Style Sidebar Top

Some Important features and built-in widgets are highlighted in the image below,
- Blogger Navigation Bar invisible by Default (1)
- Coloured title (2)
- Curtain Style Header (3)
- RSS Feed Widget/Subscription Email Form Widget, with a customized email form and button (4) (Not Built-in)
- Built-in Pop up image effect (5)
- Built-in Fading image effect (6)
- Beautiful Social Bookmarking Icons (7)
- Related Post Widget (8)
- Adsense adds appear in sub-pages only for fast Page-load-time (9)
- Built-in Comment counter! (10)
- Author comments appear in different style (11)
- Different Sidebar Web Bullet (12)
- Page Navigation! (13)
- Highly stylized Three Column Footer Widget – The most important edition to the template (14)
- Blinking Back To Top Link (15)
- 3D style Sidebar Top Area (16)
- 3D style Sub Navigation Bar (16)
- Built-in Read More or Continue Reading Link visible on homepage

Layout Screen Shot
Here is a screenshot of the layout, where you can see extra “add a gadget” widgets above header, post-body and footer.

Optimization Guide
MBT Church Theme is a well scripted and optimized BlogSpot template. I have done whatever I could to let search engines better crawl your blog content and let your blog rank higher in search results.
By default I have added some very important meta tags under the <head> tag. Meta tags help search engines to better know what your blog is all about. These meta tags need some edition. To edit them follow the steps below,
Go To Layout > Edit HTML
And search for <head> (Press Ctrl + F to use a search box for finding <head>)
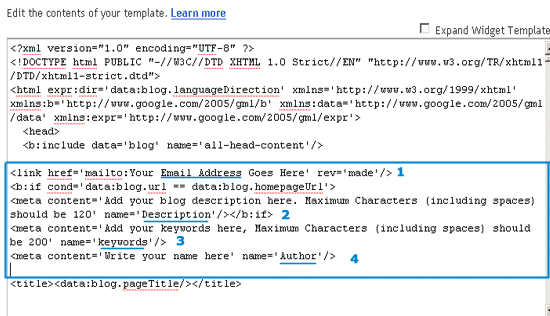
You will find 4 important meta tags under the <head> tag as shown in the image below,

You just need to edit the Meta tags as guided in the bolded text below.
Update:- I have observed that for some unknown reasons the meta tags get automatically deleted. If you see no metas in your buster theme than simple copy paste the code below just under <b:include data='blog' name='all-head-content'/>
<link href='mailto:Your Email Address Goes Here' rev='made'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Add your blog description here. Maximum Characters (including spaces) should be 120' name='Description'/></b:if>
<meta content='Add your keywords here, Maximum Characters (including spaces) should be 200' name='keywords'/>
<meta content='Write your name here' name='Author'/>
A meta Description can be a simple sentence that defines the overall topic of your blog.
A meta keywords tag is supposed to be a brief and concise list of the most important terms on your page
I am giving a dummy example below for my blog to help you get an idea
Avoid duplicate meta keywords/ repetitive keywords. For instance, for meta keywords I have written 'Blogger widgets,templates, download, free, seo tips, blogspot tricks ‘
<link href='mailto:mustafa.xyz@hotmail.com' rev='made'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content=’Get dozens of tricks related to blogger hosted blogs with free download of highly professional blogger templates' name='Description'/></b:if>
<meta content='Blogger widgets,templates, download, free, seo tips, blogspot tricks' name='keywords'/>
<meta content='Mohammad Mustafa Ahmedzai' name='Author'/>
and not ‘Blogger widgets, Blogger templates, download Blogger templates, free Blogger templates, Blogger seo tips, Blogger tricks’
You can observe that the word Blogger is used 6 times and templates
3 times. Please avoid repetition of a single keyword. You don’t need to
worry about the arrangement of your keywords because search engines are
clever enough to create good combination of words by themselves out of
the keywords you have provided.
Customization Guide

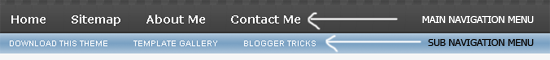
To customize the Navigation Menu, do the following,
To edit the Main navigation menu, follow the steps below,
- Go to Layout > Edit HTML
- Search for <div id='NavbarMenu'> using the browser search box (Tip:- Press Ctrl + F )
- Just below <div id='NavbarMenu'> you will see a long chain of code as shown below,
<div id='NavbarMenuleft'>Edit the bolded text in the code above with your own Page links and Page Titles. Replace the hash sign (#) with your Page URLs/Links and bolded black text with your Page Titles
<ul id='nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li>
<a href='#'>Sitemap</a>
<ul>
<li>
<a href='#'>Sub Page #1</a>
<ul>
<li><a href='#'>Sub Sub Page #1</a></li>
<li><a href='#'>Sub Sub Page #2</a></li>
<li><a href='#'>Sub Sub Page #3</a></li>
</ul>
</li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
<li><a href='#'>Sub Page #4</a></li>
<li><a href='#'>Sub Page #5</a></li>
</ul> </li>
<li><a href='#'>About Me</a></li>
<li><a href='#'>Contact Me</a></li>
</ul>
</div>
If you don’t want sub pages then simply delete this part of the code
<ul>To edit the Sub navigation menu, follow the steps below,
<li>
<a href='#'>Sub Page #1</a>
<ul>
<li><a href='#'>Sub Sub Page #1</a></li>
<li><a href='#'>Sub Sub Page #2</a></li>
<li><a href='#'>Sub Sub Page #3</a></li>
</ul>
</li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
<li><a href='#'>Sub Page #4</a></li>
<li><a href='#'>Sub Page #5</a></li>
</ul>
- Go to Layout > Edit HTML
- Search for <div id='subnavbar'> using the browser search box (Tip:- Press Ctrl + F )
- Just below <div id='subnavbar'> you will see a long chain of code as shown below,
<ul id='subnav'>Again replace the hash sign (#) with your Page Links and Bolded Green Text with your Page Titles. Also Replace http://www.mybloggertricks.com/2009/08/releasing-amazing-mbt-church-theme.html and http://www.mybloggertricks.com with your own Page Links
<li>
<a href='http://www.mybloggertricks.com/2009/08/releasing-amazing-mbt-church-theme.html'>Download This Theme</a>
<ul>
<li>
<a href='http://www.mybloggertricks.com/2009/08/releasing-amazing-mbt-church-theme.html'>My Blogger Tricks</a>
<ul>
<li>
<a href='#'>Sub Sub Page #1</a>
</li>
<li>
<a href='#'>Sub Sub Page #2</a>
</li>
<li>
<a href='#'>Sub Sub Page #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Sub Page #2</a>
</li>
<li>
<a href='#'>Sub Page #3</a>
</li>
</ul> </li>
<li>
<a href='http://www.mybloggertricks.com'>Template Gallery</a>
</li>
<li>
<a href='http://www.mybloggertricks.com'>Blogger Tricks</a>
</li>
</ul>
If you don’t want sub pages delete this part of the code,
<ul>
<li>
<a href='#'>Sub Sub Page #1</a>
</li>
<li>
<a href='#'>Sub Sub Page #2</a>
</li>
<li>
<a href='#'>Sub Sub Page #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Sub Page #2</a>
</li>
<li>
<a href='#'>Sub Page #3</a>
</li>
</ul>